在paintcomponent()方法中,我有一个drawrect()来绘制jpanel的背景。但是由于jbutton是在调用paintcomponent()方法之前在屏幕上绘制的,因此jbutton被drawrect阻塞了。有人知道怎么解决这个问题吗?我的猜测是在调用repaint之前添加jbutton,但是我不知道怎么做?
一些代码:
public Frame(){
add(new JButton());
}
public void paintComponent(Graphics g){
super.paintComponent(g);
g.drawRect(0,0,screenwidth,screenheight); //paints the background with a color
//but blocks out the jbutton.
}
3条答案
按热度按时间g6baxovj1#
我做了个很快的测试。正如福洛费尔斯所指出的。jframe没有

paintComponent,所以我用了JPanel相反。它是由这个代码产生的
我试着用
paintComponents上JFrame,我看不到矩形。即使我覆盖了paint上JFrame,矩形仍然绘制在按钮下(我也不建议这样做)。问题是,你没有给我们足够的代码来知道出了什么问题
ps-
drawRect不会“填满”任何东西ql3eal8s2#
现在,首先,我要告诉你你做错了什么--


JFrame不是一个JComponent,并且没有paintComponent你可以重写。你的代码可能永远不会被调用。除此之外,drawRect只画一个矩形——它不填充一个。然而,我相信有一个正确的方法来做到这一点。
因为你用的是
JFrame,您应该通过JFrame.getLayeredPane.分层窗格是具有一定深度的容器,以便重叠的组件可以一个接一个地出现。有关分层窗格的一般信息,请参阅如何使用分层窗格。本节讨论根窗格如何使用分层窗格的详细信息。
根窗格包含在如何使用根窗格中,这是java教程的一部分。分层窗格是根窗格的子级,而
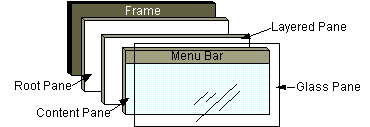
JFrame,作为顶级容器,使用底层JRootPane.无论如何,由于您对创建背景感兴趣,请参见下图了解分层窗格在顶级容器中的外观:
下表描述了每个层的预期用途,并列出了对应于每个层的jlayeredpane常量:
图层名称-值-描述
FRAME_CONTENT_LAYER-new Integer(-30000)-根窗格将菜单栏和内容窗格添加到此深度的分层窗格。因为我们想指定我们的背景在内容后面,所以我们首先将它添加到同一层(
JLayeredPane.FRAME_CONTENT_LAYER),如下所示:现在,为了确保在内容之前绘制背景,我们使用
JLayeredPane.moveToBack:r6l8ljro3#
我以前遇到过这种情况,虽然不是jframe的特例,也不是您遇到的那种场景。试试这个代码,
在你的jframe上。我不确定,但试试看。