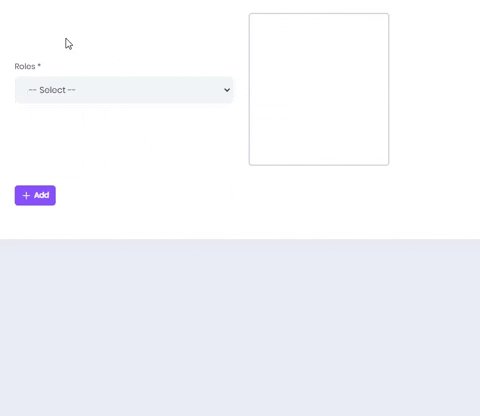
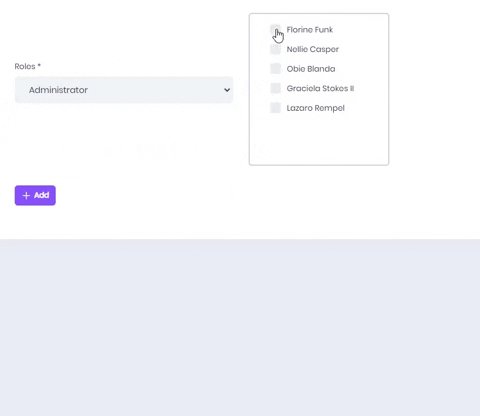
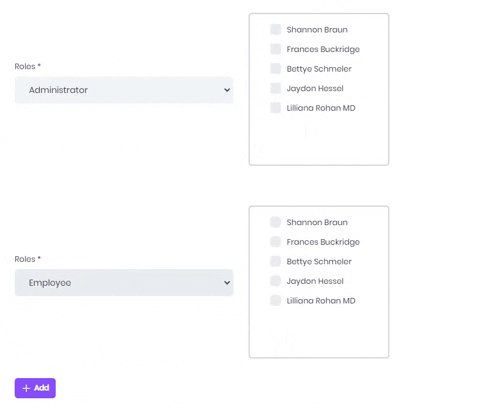
我们有一个表单,允许管理员从下拉菜单中选择一个角色,然后显示与该角色关联的用户,这些用户可以被选择。同时,您可以在同一表单中添加多个角色。
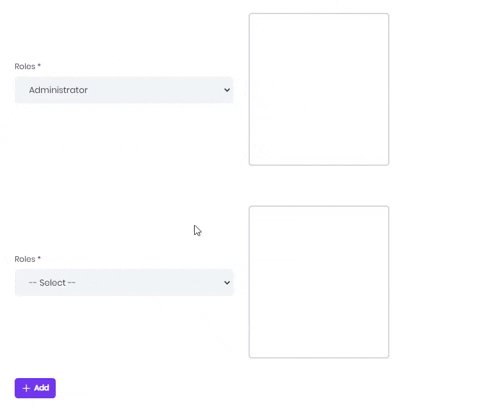
添加其他角色时,用户在上一个角色列表中选择的角色将消失并丢失所选用户。
我们认为我们需要在未来做点什么 updatedSelectedRole 方法,但我们不确定是什么。这个 $roleSelectedUserList 在添加其他角色时重新呈现到空数组。
livewire组件
namespace App\Http\Livewire\Admin;
use App\Models\Role;
use App\Models\User;
use Livewire\Component;
class Create extends Component
{
public $roleSelectedUserList = [];
public $selected_role_user = [];
public $selected_role = [];
public $rolesList = [];
public $roles = [];
public function updatedSelectedRole($name, $value)
{
$this->roleSelectedUserList = User::join('role_user', 'users.id', '=', 'role_user.user_id')
->select('users.*')
->where('role_user.role_id', $name)
->get();
}
public function addDataColumn()
{
$this->roleSelectedUserList = [];
$this->selected_role_user = [];
$this->roles[] = [[]];
}
public function mount()
{
$this->rolesList = Role::pluck('name', 'id');
$this->roles = [[]];
}
public function render()
{
return view('livewire.users.create');
}
}刃锉
<div class="row">
<div class="col-md-12">
@foreach($roles as $index => $role)
<div class="form-group row mb-0" wire:key="div-{{ $loop->index }}">
<div class="col-lg-12">
<div class="form-group row">
<div class="col-md-6">
<div class="form-group">
<label for="type">Roles *</label>
<select class="form-control form-control-lg form-control-solid" wire:model="selected_role.{{$index}}" id="selected_role.{{$index}}" name="selected_role.{{$index}}">
@foreach($rolesList as $key => $role)
<option value="{{ $key }}">{{ $role }}</option>
@endforeach
</select>
</div>
</div>
<div class="col-md-4">
<div class="">
<div class="form-group">
@foreach($roleSelectedUserList as $user)
<input wire:model="selected_role_user.{{$user->id}}" type="checkbox" id="selected_role_user.{{$user->id}}" name="selected_role_user.{{$user->id}}"/>
{{$user->first_name}}
@endforeach
</div>
</div>
</div>
</div>
</div>
</div>
@endforeach
<div class="form-group row">
<div class="col-lg-4">
<button wire:click.prevent="addDataColumn" type="button" class="btn btn-primary btn-sm font-weight-bolder mt-lg-0 mt-20">
<i class="la la-plus"></i>{!! trans('global.button.add') !!}
</button>
</div>
</div>
</div>
</div>
1条答案
按热度按时间lawou6xi1#
您可以按以下方式更改代码: