Element Plus version
1.1.0-beta.8
OS/Browsers version
Google Chrome 92.0.4515.131
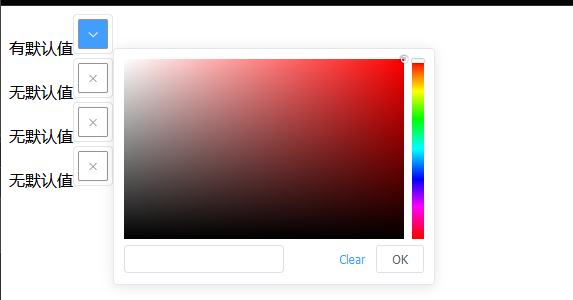
Abnormal image

Vue version
3.2.8
Reproduction Link
https://codepen.io/badgirlk/pen/abwZjPe
Steps to reproduce
input more than three color-picker component which wraped by a block element,then click the fourth color-picker,the color-picker propper is on the right
What is Expected?
The color-picker propper should be on the bottom
What is actually happening?
the color-picker propper is on the right
3条答案
按热度按时间whhtz7ly1#
Translation of this issue:
Element Plus version
1.1.0-beta.8
OS/Browsers version
Google Chrome 92.0.4515.131
Abnormal image

Vue version
3.2.8
Reproduction Link
https://codepen.io/badgirlk/pen/abwZjPe
Steps to reproduce
input more than three color-picker component which wraped by a block element,then click the fourth color-picker,the color-picker propper is on the right
What is Expected?
The color-picker propper should be on the bottom
What is actually happening?
the color-picker propper is on the right
gzszwxb42#
It seems to be due to the problem of position location detection, which is not a big problem.
rdlzhqv93#
I think this is just a matter of strategy, and popper thinks that the right side is more suitable for display at this time.