主要错误:找不到**GMUHeatmapTileLayer.h not found和GMUKMLParser.h。**
这是我的播客文件的外观:
source 'https://github.com/CocoaPods/Specs.git'
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
install! 'cocoapods', :deterministic_uuids => false
platform :ios, '10.0'
target 'myProject' do
rn_maps_path = '../node_modules/react-native-maps';
pod 'react-native-google-maps', path: rn_maps_path
pod 'GoogleMaps'
pod 'GooglePlaces'
pod 'Google-Maps-iOS-Utils',
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => false
)
pod 'react-native-document-picker', :path => '../node_modules/react-native-document-picker'
pod 'Google-Mobile-Ads-SDK', '~> 7.69.0'
pod 'GoogleSignIn', '~> 5.0.0'
pod 'RNPhotoEditor', :path => '../node_modules/react-native-photo-editor/ios'
use_frameworks! :linkage => :static
pod 'iOSPhotoEditor', :git => 'https://github.com/prscX/photo-editor', :branch => 'master'
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name.include?('iOSPhotoEditor')
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '5'
end
end
target.build_configurations.each do |config|
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
end
if target.name == 'react-native-google-maps'
target.build_configurations.each do |config|
config.build_settings['CLANG_ENABLE_MODULES'] = 'No'
end
end
if (target.name&.eql?('FBReactNativeSpec'))
target.build_phases.each do |build_phase|
if (build_phase.respond_to?(:name) && build_phase.name.eql?('[CP-User] Generate Specs'))
target.build_phases.move(build_phase, 0)
end
end
end
end
end
# Follow [Flipper iOS Setup Guidelines][https://fbflipper.com/docs/getting-started/ios-native/]
# This is required because iOSPhotoEditor is implementated using Swift
$static_framework = ['FlipperKit', 'Flipper', 'Flipper-Folly',
'CocoaAsyncSocket', 'ComponentKit', 'Flipper-DoubleConversion',
'Flipper-Glog', 'Flipper-PeerTalk', 'Flipper-RSocket', 'Yoga', 'YogaKit',
'CocoaLibEvent', 'OpenSSL-Universal', 'boost-for-react-native']
pre_install do |installer|
Pod::Installer::Xcode::TargetValidator.send(:define_method, :verify_no_static_framework_transitive_dependencies) {}
installer.pod_targets.each do |pod|
if $static_framework.include?(pod.name)
def pod.build_type;
Pod::BuildType.static_library
end
end
end
end
end在添加需要use_frameworks! :linkage => :static的react-native-photo-editor代码之后react-native-maps找不到google-maps-ios-utils文件。GMUHeatmapTileLayer.h file not found
我尝试手动添加google-maps-ios-utils,如下所述:
https://github.com/googlemaps/google-maps-ios-utils/blob/b721e95a500d0c9a4fd93738e83fc86c2a57ac89/Swift.md
但仍然无法通过AirGoogleMaps文件访问这些文件:

深度:
RN: 0.64.0
react-native-maps: 0.28
Google-Maps-iOS-Utils: 2.1.0
GoogleMaps: 3.5.0有没有人成功地使用react-native-maps与谷歌Map和use_frameworks!?
我的pod文件有问题吗?
如何使Google-Maps-iOS-Utils: 2.1.0工作?
有没有人手动添加这个库,并使它与RN 0.64中的桥接头一起构建,并使用上面的use_frameworks?
我也尝试了所有的步骤,从这个答案,但相同的错误,在打印屏幕图像显示。
https://github.com/react-native-maps/react-native-maps/issues/3536#issuecomment-683563649
有关node_modules deps的更多信息:
"dependencies": {
"@react-native-async-storage/async-storage": "1.14.1",
"@react-native-community/geolocation": "2.0.2",
"@react-native-community/google-signin": "5.0.0",
"@react-native-community/hooks": "2.6.0",
"@react-native-community/image-editor": "2.3.0",
"@react-native-community/netinfo": "6.0.0",
"@sentry/browser": "6.2.3",
"@sentry/react-native": "2.4.0",
"@svgr/webpack": "4.2.0",
"@xobotyi/scrollbar-width": "1.9.5",
"abortcontroller-polyfill": "1.7.1",
"bfj": "6.1.1",
"case-sensitive-paths-webpack-plugin": "2.2.0",
"color": "3.1.3",
"cross-fetch": "3.1.2",
"css-loader": "1.0.1",
"dotenv": "6.2.0",
"dotenv-expand": "4.2.0",
"file-loader": "2.0.0",
"html-webpack-plugin": "4.0.0-beta.4",
"leaflet": "1.7.1",
"lokijs": "1.5.11",
"mini-css-extract-plugin": "0.4.4",
"optimize-css-assets-webpack-plugin": "5.0.1",
"pnp-webpack-plugin": "1.2.1",
"postcss-flexbugs-fixes": "4.1.0",
"postcss-loader": "3.0.0",
"postcss-preset-env": "6.5.0",
"postcss-safe-parser": "4.0.1",
"query-string": "6.6.0",
"react": "17.0.1",
"react-dev-utils": "10.2.1",
"react-dom": "17.0.1",
"react-leaflet": "3.1.0",
"react-native": "0.64.0",
"react-native-admob": "2.0.0-beta.6",
"react-native-device-info": "8.0.7",
"react-native-document-picker": "5.0.2",
"react-native-fs": "2.16.6",
"react-native-google-places-autocomplete": "2.2.0",
"react-native-image-crop-picker": "0.36.0",
"react-native-image-size": "1.1.3",
"react-native-local-mongodb": "2.2.9",
"react-native-maps": "0.28.0",
"react-native-photo-editor": "^1.0.10",
"react-native-safe-area-context": "3.2.0",
"react-native-sensitive-info": "5.5.8",
"react-native-splash-screen": "3.2.0",
"react-native-svg": "12.1.0",
"react-native-vector-icons": "8.1.0",
"react-native-web": "0.15.0",
"react-router": "5.1.2",
"react-router-dom": "5.1.2",
"resolve": "1.10.0",
"rn-fetch-blob": "0.12.0",
"sass-loader": "7.1.0",
"style-loader": "0.23.1",
"terser-webpack-plugin": "1.2.3",
"ts-events": "3.4.0",
"typescript": "4.0.5",
"url-loader": "1.1.2",
"uuid": "3.4.0",
"webpack": "4.41.6",
"webpack-dev-server": "3.10.3",
"webpack-manifest-plugin": "2.2.0",
"workbox-webpack-plugin": "3.6.3"
},
"resolutions": {
"typescript": "4.0.5"
},
"devDependencies": {
"@babel/core": "7.12.9",
"@babel/plugin-proposal-class-properties": "7.12.13",
"@babel/plugin-proposal-decorators": "7.12.13",
"@babel/plugin-transform-flow-strip-types": "7.12.13",
"@babel/plugin-transform-runtime": "7.12.15",
"@babel/polyfill": "7.12.1",
"@babel/runtime": "7.12.5",
"@carimus/metro-symlinked-deps": "1.1.0",
"@react-native-community/eslint-config": "2.0.0",
"@typescript-eslint/eslint-plugin": "4.19.0",
"@typescript-eslint/parser": "4.19.0",
"babel-jest": "26.6.3",
"babel-loader": "8.2.2",
"babel-plugin-module-resolver": "4.0.0",
"babel-plugin-named-asset-import": "0.2.3",
"babel-plugin-react-native-web": "0.15.0",
"babel-plugin-transform-remove-console": "6.9.4",
"babel-preset-react-app": "7.0.2",
"eslint": "7.19.0",
"jest": "26.6.3",
"jetifier": "^1.6.6",
"metro-react-native-babel-preset": "0.64.0",
"mockdate": "2.0.5",
"moment-timezone": "0.5.33",
"path-exists": "4.0.0",
"react-error-overlay": "6.0.6",
"react-test-renderer": "17.0.1",
"sftp-sync-deploy": "0.7.1",
"yarn-run-all": "3.1.1"
},其他注意事项:
当我添加https://github.com/prscX/react-native-photo-editor(需要use_frameworks)时,构建过程中断(触发与rn-maps相关的新崩溃)。如果我从Podfile中删除此模块和与之相关的额外设置,一切都正常。
3条答案
按热度按时间ttp71kqs1#
为了能够像问题中描述的那样使用
react-native-maps和use_frameworks构建项目,我必须派生react-native-maps库并替换Google-Maps-iOS-Utils与信头中的Google_Maps_iOS_Utils汇入lib/ios/AirGoogleMaps/AIRGoogleMap.m:以及**
lib/ios/AirGoogleMaps/AIRGoogleMapHeatmap.h:**中的值如果有人知道一个比这更好的解决方案,我将很乐意接受它,如果答案是在未来几天内添加,我将授予它的赏金附加到问题。
我可能会保留fork,直到
react-native-maps更新为google-maps-ios-utils的新版本(在v3中,我认为这个问题已经解决)。"react-native-maps": "https://github.com/fdobre/react-native-maps#hot-fix-use-frameworks-ios",tuwxkamq2#
TL;DR: Here is working project build with basic requirment (react-native-maps with user frameworks and react-native-photo-editor).
Add AirMaps and AirGoogleMaps.
source
Right click on your project and click

Add files to <projecjName>goto ->
node_modules/react-native-maps/lib/ios/Select both AirMaps and AirGoogleMaps
Make sure the option
create groupsand your target is selected.Add Airmaps folder to Library Search Path:
"$(PODS_ROOT)/../../node_modules/react-native-maps/lib/ios/AirMaps"Add google-maps-ios-utils:
According to these official instruction
git clone https://github.com/googlemaps/google-maps-ios-utilson ios folder with a different name. We need only the content ofsrcfolder.On XCODE, Right click on a project and create a group named

Google-Maps-iOS-Utils.Right click on that folder and click
Add files to ...Select all the folders of
srcdirectory of previously cloned directory of step(i).Make sure the the options is selected "create groups" and target is selected as your app target.

Delete the
Google-Maps-iOS-Utils/Heatmap/HeatMapInterpolationPoint.swift fileas mentioned here. Select remove reference when deleting.Goto project -> build settings -> search for
preprocessor macrosand add the following for both Debug and Release.HAVE_GOOGLE_MAPS=1HAVE_GOOGLE_MAPS_UTILS=1Duplicate Symbol Error
As we have manually added AirGoogleMaps, AirMaps, Google-Maps-iOS-Utils we may get error:
Error: ld: 658 duplicate symbols for architecture x86_64
solution:
Google-Maps-iOS-UtilsfromPods/Podspods section (select the option "Remove References"). Because we have manually addedGoogle-Maps-iOS-UtilsManually.if we compile we'll get
ld: 470 duplicate symbols for architecture x86_64.react-native-mapsandreact-native-google-mapsfromPods/Development Pods(This is the repetitive task)All 3 folders that are removed here, will regenerate everythingpod installexecute.Update 1:
Here is what my Pod file looks like:
Update 2:
If your problem is not solved by the above answer. Please follow the instructions on my GitHub repo step by step.
Update 3:
Error: 'Google-Maps-iOs-Utils/GMUKMLParser.h' file not found
Solution:
react-native-maps official guide says to follow this instructions on
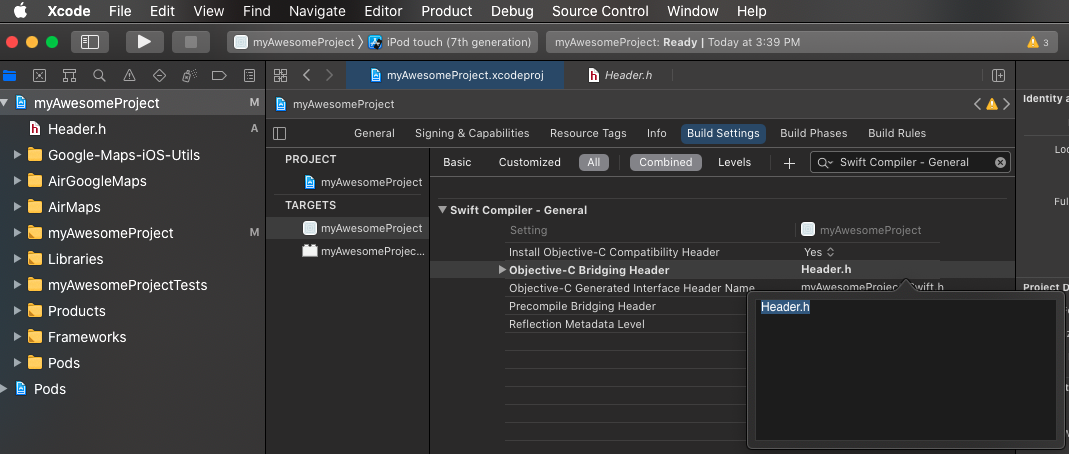
google-maps-ios-utils/Swift.md. However these instructions are vague. Here is a more clear instructions set:Header.hin this project as it is really a simple project.Goto target->Build Settings->search for
Swift Compiler - GeneralIn

Objective-C Bridging HeaderputHeader.h.Put these following line on the header file:
Google-Maps-iOS-Utils/Clustering/GMUMarkerClustering.h(This is a repetitive task. you need to do this step every time "yarn install" executes)Change to import statement to#import "GMUHeatmapTileLayer.h"inAirGoogleMaps/AIRGoogleMapHeatmap.hfile.(This is a repetitive task. you need to do this step every time "yarn install" executes)Put these following line inAirGoogleMaps/AIRGoogleMap.mUpdate 4:
In comment, @Florin mentioned of an error
Build input files cannot be found: '/ios/master/src/GeometryUtils/Internal/CatesianPoint.swift'...'
which caused because I didn't know how to use submodules in git. So, when cloned google-maps-ios-utils, that repo doesn't get pushed to my GitHub repo(mentioned in the first line of this answer). That problem is fixed. I have just added the ```src`` folder content without cloning the whole repo in my repo and pushed the changes.
fnvucqvd3#
我不得不添加谷歌Map和firebase都需要避免使用_framwork。这是什么工作后,我两天浪费在它。
解决方案是使用这样的Firebase pod
就像这个链接上解释的那样。也给予那个人竖起大拇指。
https://dev.to/matthewzruiz/firebase-the-following-swift-pods-cannot-yet-be-integrated-as-static-libraries-b59
我pod文件: