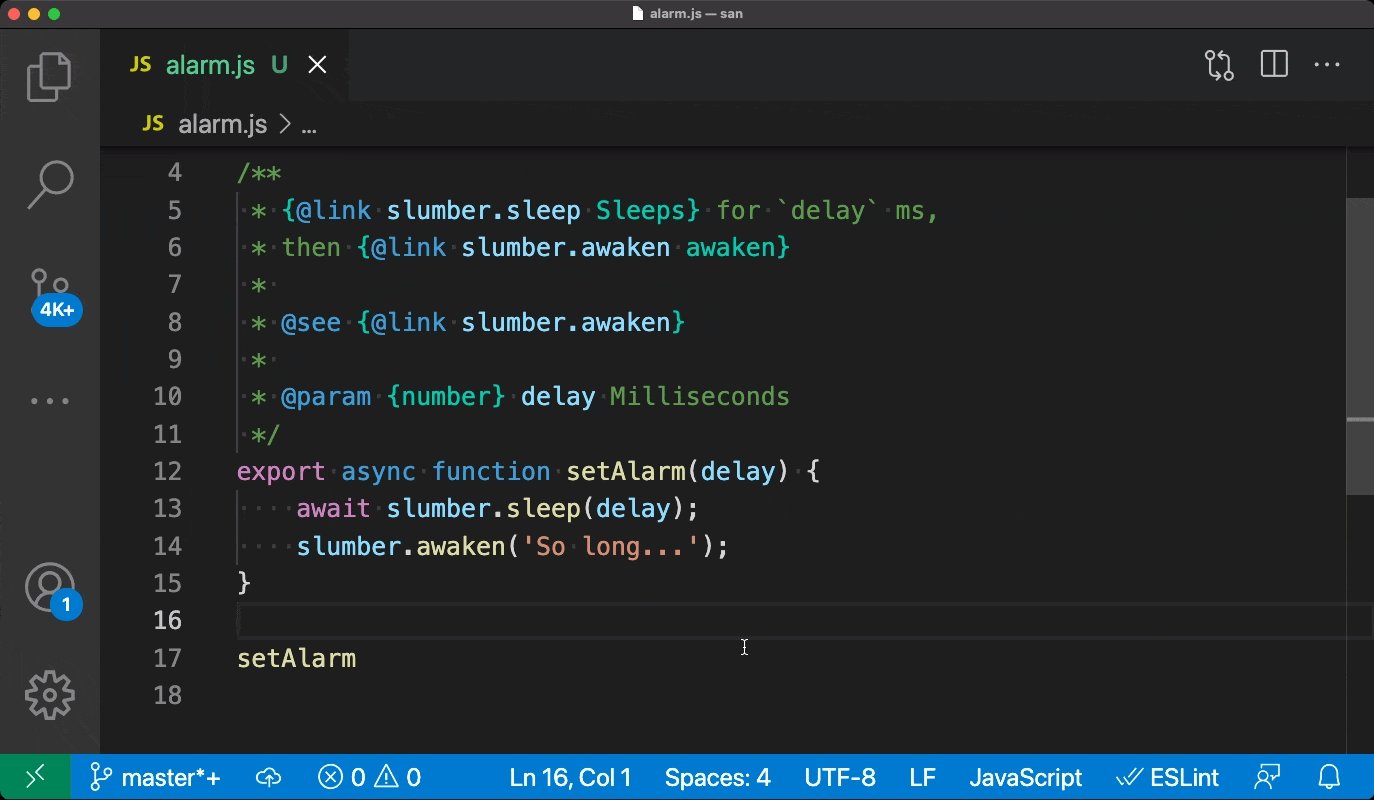
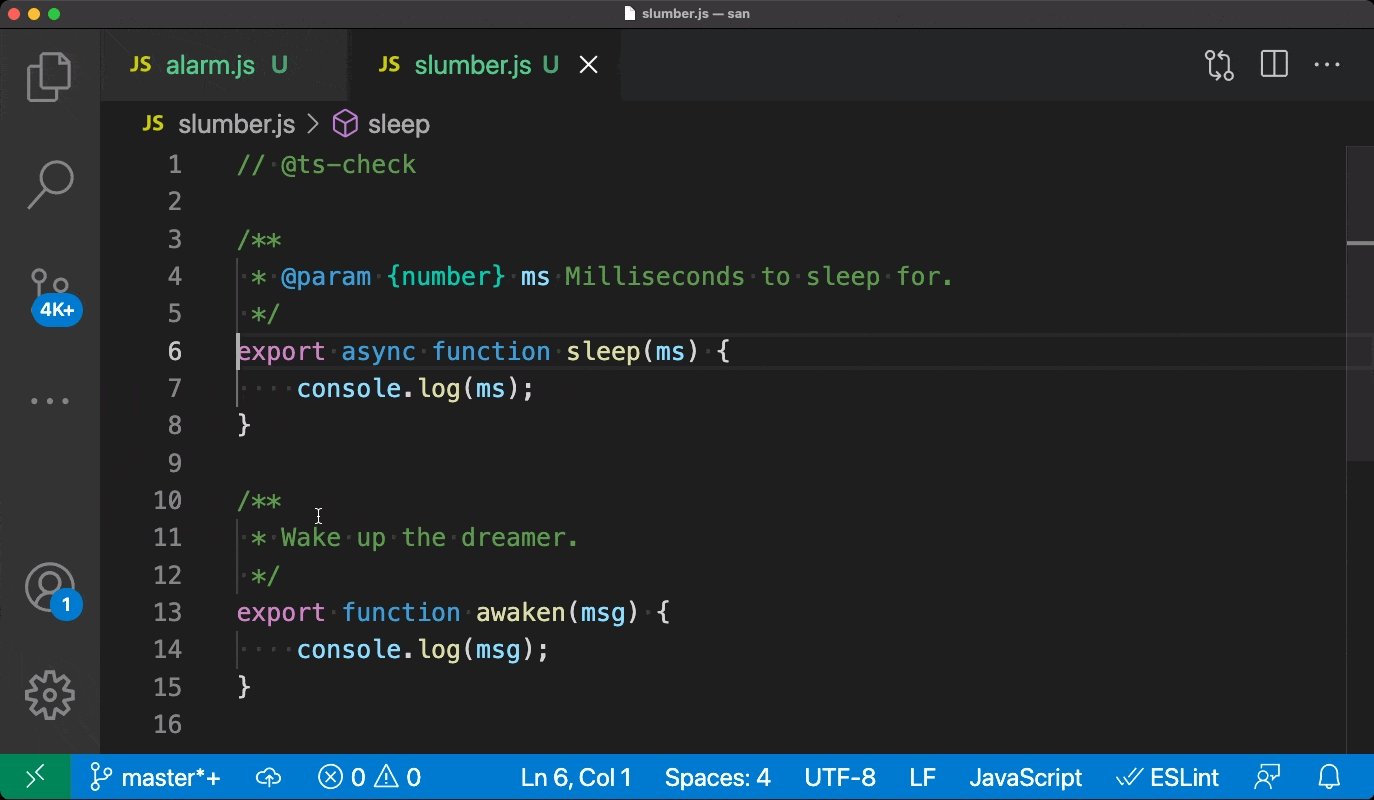
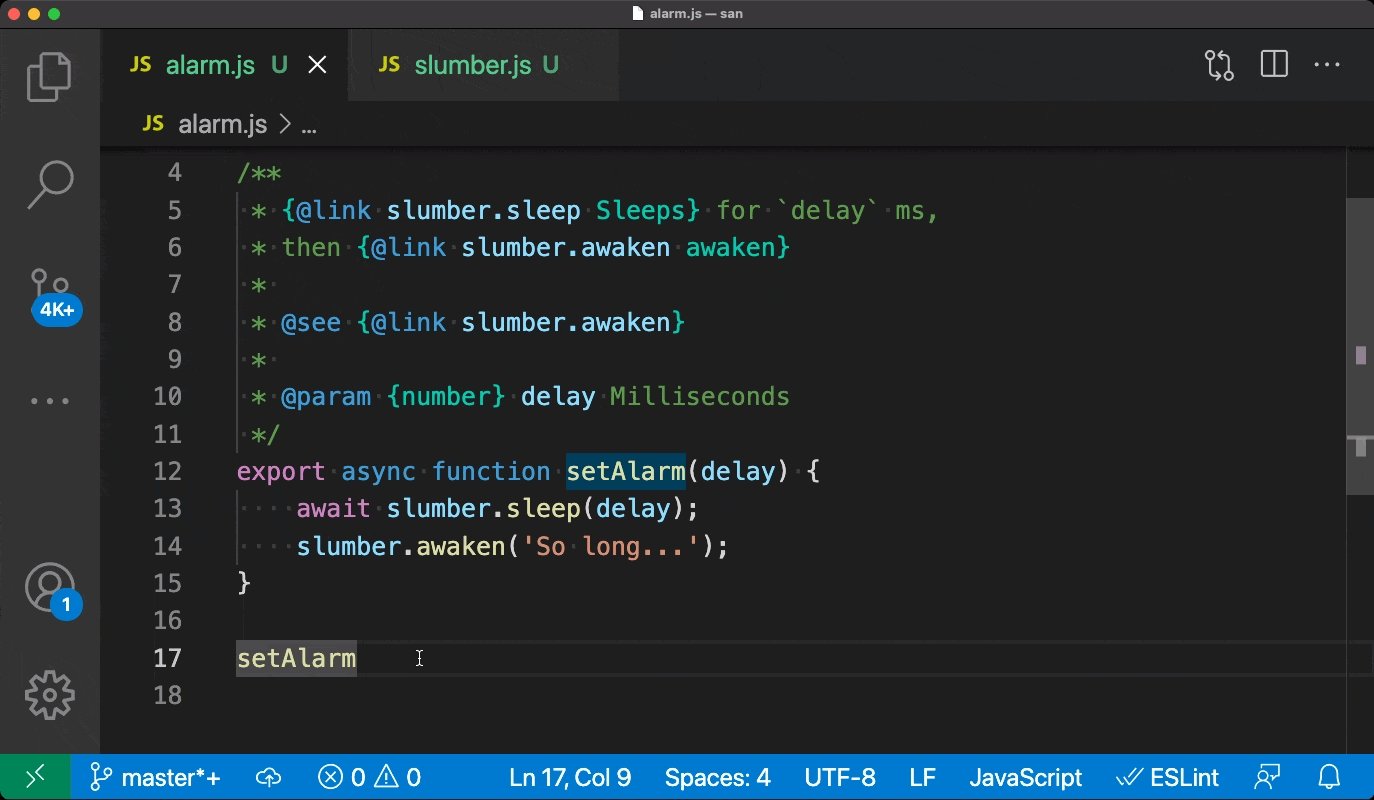
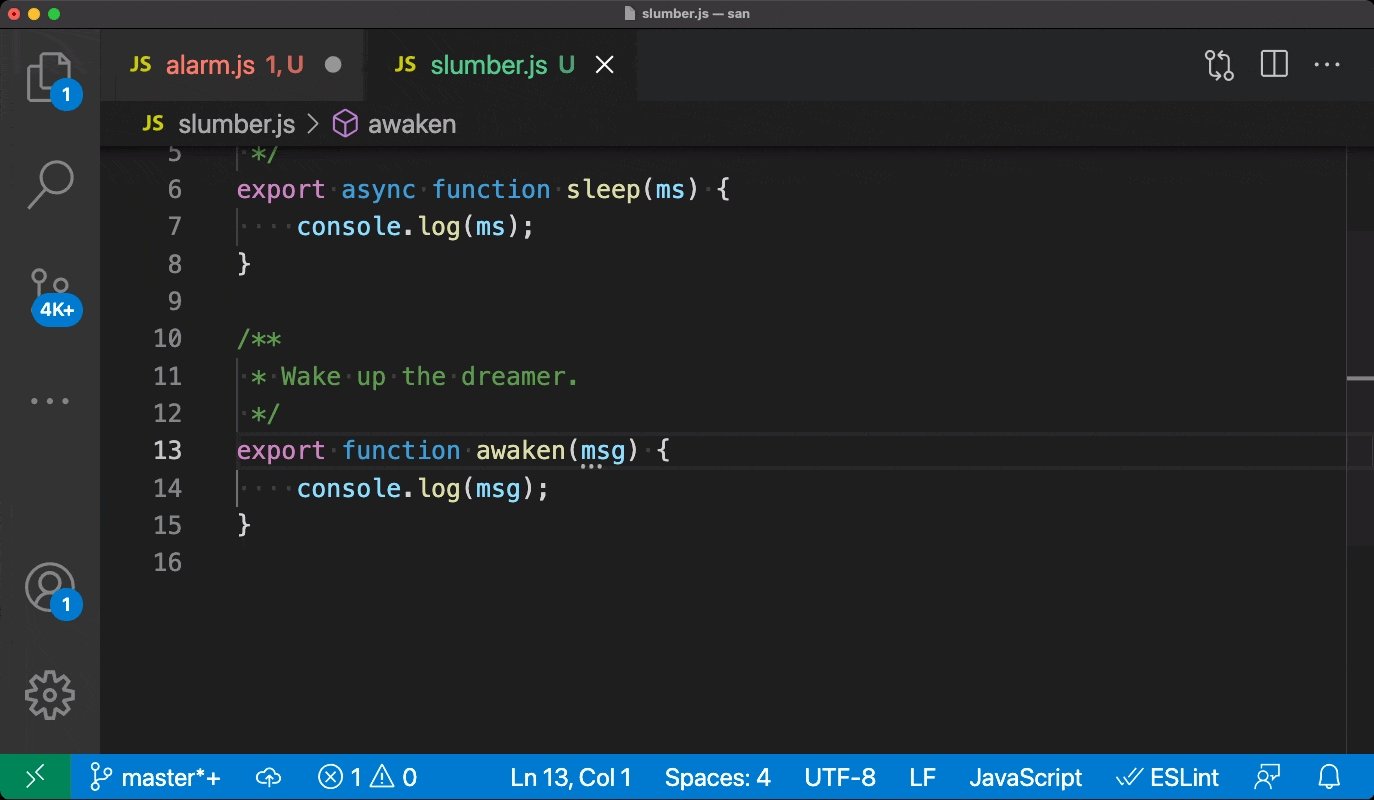
在VS代码中,在编写JavaScript代码时使用JSDoc注解非常方便,因为VS代码提供了非常有用的智能:

我想为我的VS代码扩展实现类似的东西,但到目前为止还不明白这是如何实现的。为了给我的语言扩展提供有用的智能感知,我写了一堆脚本来解析每个函数上面的头注解(在扩展构建期间),并将过滤后的数据添加到JSON文件中。然后,我使用这些JSON数据来提供智能感知(悬停提示、自动完成等)。
但是,此解决方案不是动态的,因为它不允许用户通过添加这些标头注解来提供自己的intellisense内容。要实现此目的,必须重新生成扩展。
那么,如何为我的语言扩展实现这种类似于JSDoc的注解特性呢?
1条答案
按热度按时间ee7vknir1#
下面是一个如何操作的示例: