- 此问题在此处已有答案**:
Text over image - responsive(1个答案)
9小时前关门了。
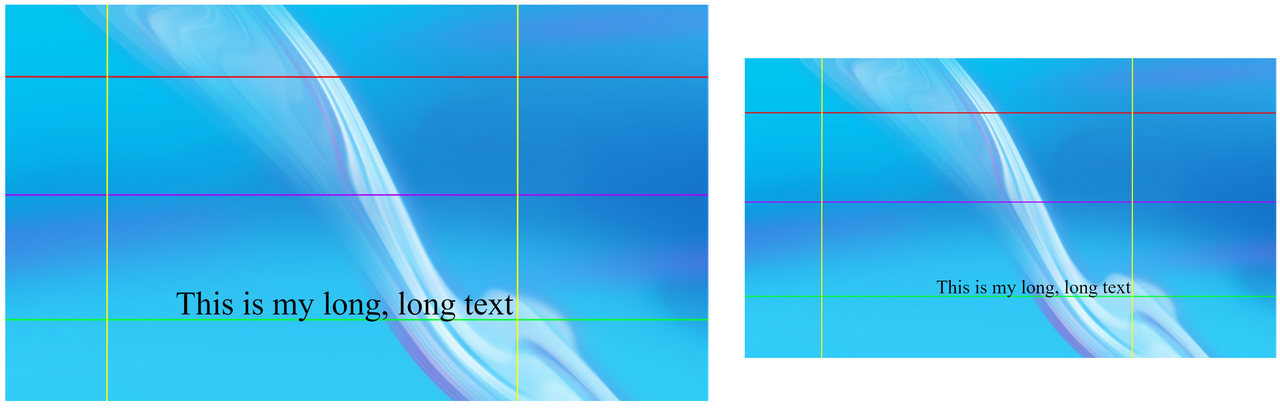
我需要把一些文字在一个图像上的一个特定位置。我希望文字留在原地&减少其字体大小时,视口缩小。像这样:

文本必须位于水平绿线的正上方,并且必须接触右侧的黄线。
这是我的代码:
<style>
#hero img {
width: 100%;
}
#motto {
position: absolute;
bottom: 272px;
right: 360px;
font-size: 59px;
}
</style>
<div id="hero">
<img src="image.jpg">
<div id="motto">This is my long, long text</div>
</div>文本初始位置正确,但当我缩小视口时,它变成了香蕉

我也试过font-size: 5vw,字体大小似乎缩小了,但并没有保持不变。
如果可能的话,我想保留<img>而不使用background-image。其他任何方法都可以。
谢啦,谢啦
有人建议看一下Text over image - responsive,我看了(实际上我在发布之前就已经看过了),但它并没有按照我需要的方式工作(字体大小是固定的,并且不会缩小,这是这里的主要问题)。答案(自适应)编码是
<style>
img {
display: block;
width: 100%;
}
.thumbnail {
position: relative;
display: inline-block;
}
.caption {
position: absolute;
top: 77%;
left: 66%;
transform: translate( -50%, -50% );
text-align: center;
color: white;
font-weight: bold;
}
</style>
<div id="box-search">
<div class="thumbnail">
<img src="image.jpg" alt="">
<div class="caption">
<p>This is my long, long text</p>
</div>
</div>
</div>结果是这样的:

3条答案
按热度按时间8yparm6h1#
React+固定位置(像素)不会一起工作。
如果你想让某个东西React灵敏,那么定位也必须如此,你会希望使用
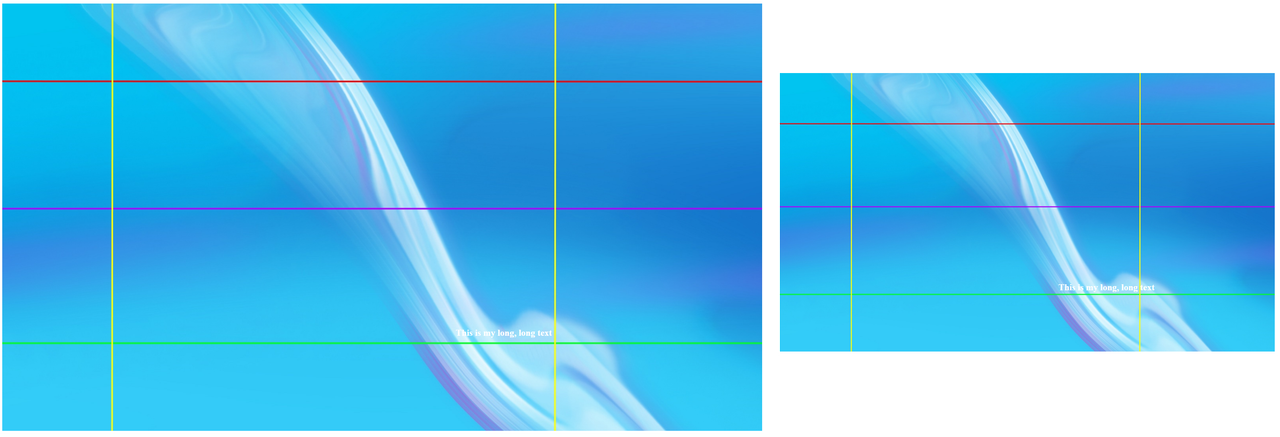
%或vw/vh,而不是px。不幸的是,没有你的图片,所以借用了第二张图片从您的职位来演示(所以忽略第二个“这是我的长,长文本”)。
wnavrhmk2#
问题:
首先,要使文本保持在相对于图像不断变化的大小的理想位置,需要一些复杂的css转换,这是因为你试图使文本不断跟踪图像上的一个位置,而它对此一无所知,也不知道主机设备上不断变化的视点。
解决方案1:
为什么不用photoshop处理图片,然后在图片上写上文字呢?这样你的文字就可以随着图片一起调整大小,只要你的文字不是动态的
解决方案二:
通过设置
font-size: 5vw;来编辑你的css,就像你已经说过的那样,并且设置position: relative;,这样你的文本可以相对于包含你的图像的<div id="hero">移动一些。参见随附的代码片段:
3ks5zfa03#