我收到的回复是
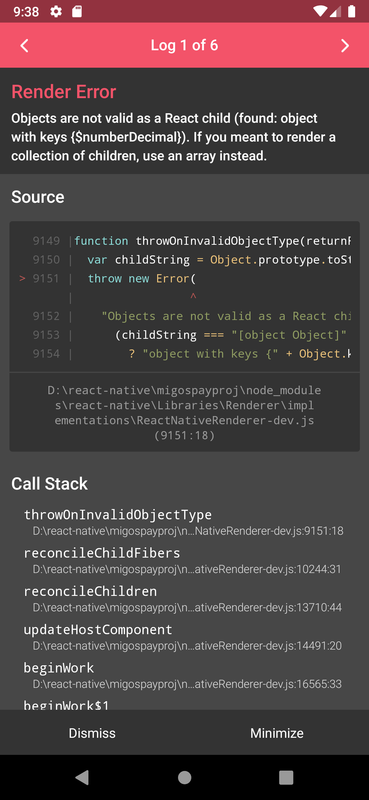
错误:对象作为React子级无效(找到:键为{$numberDecimal}的对象)。如果您要呈现子对象的集合,请改用数组。这是一个react本机错误。
这是我得到的错误

然而,当我从 Postman 那里打电话给它时,这就是我得到的回应。
[
{
"_id": "63a17fb9c3ab4fb0791e8fed",
"email": "john_kross2@yopmail.com",
"narration": "test transfer",
"credit": {
"$numberDecimal": "0"
},
"debit": {
"$numberDecimal": "700000.25"
},
"amount": {
"$numberDecimal": "700000.25"
},
"created_at": "2022-12-20T09:26:06.030Z",
"__v": 0
},
{
"_id": "63a21c233b6777ba42d0f0de",
"email": "john_kross2@yopmail.com",
"narration": "test transfer",
"credit": {
"$numberDecimal": "0"
},
"debit": {
"$numberDecimal": "700000.25"
},
"amount": {
"$numberDecimal": "700000.25"
},
"created_at": "2022-12-20T20:05:19.080Z",
"__v": 0
},
{
"_id": "63a285dac39b723f84ee01eb",
"email": "john_kross2@yopmail.com",
"narration": "test transfer",
"credit": {
"$numberDecimal": "0"
},
"debit": {
"$numberDecimal": "700000.25"
},
"amount": {
"$numberDecimal": "700000.25"
},
"created_at": "2022-12-21T03:52:50.347Z",
"__v": 0
},
{
"_id": "63a28607c39b723f84ee01ee",
"email": "john_kross2@yopmail.com",
"narration": "test transfer",
"credit": {
"$numberDecimal": "0"
},
"debit": {
"$numberDecimal": "700000.25"
},
"amount": {
"$numberDecimal": "700000.25"
},
"created_at": "2022-12-21T03:52:50.347Z",
"__v": 0
},
{
"_id": "63a28633c39b723f84ee01f0",
"email": "john_kross2@yopmail.com",
"narration": "test transfer",
"credit": {
"$numberDecimal": "0"
},
"debit": {
"$numberDecimal": "700000.25"
},
"amount": {
"$numberDecimal": "700000.25"
},
"created_at": "2022-12-21T03:52:50.347Z",
"__v": 0
}
]我怎样才能把金额放进平面列表中,并正确地对齐它呢?
我的代码如下所示
import React, {useEffect, useState} from 'react';
import {
ActivityIndicator,
Button,
Image,
ImageBackground,
SafeAreaView,
StyleSheet,
Text,
TouchableOpacity,
View,
} from 'react-native';
import {Header, Avatar, Icon, Card} from '@rneui/themed';
import {FlatList, ScrollView} from 'react-native-gesture-handler';
import {useNavigation} from '@react-navigation/native';
import {Tab} from '@rneui/base';
import AsyncStorage from '@react-native-async-storage/async-storage';
const HomePage = () => {
const [transaction_details, setTransaction_details] = useState([]);
const [isLoading, setLoading] = useState(true);
const navigation = useNavigation();
const Item = ({title}) => (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
FlatListItemSeparator = () => {
return (
<View
style={{
height: 1,
width: 350,
backgroundColor: '#D3D3D3',
}}
/>
);
};
showdata = async () => {
let token = await AsyncStorage.getItem('token');
alert(token);
};
getTransactionsList = async () => {
let token = await AsyncStorage.getItem('token');
let email = await AsyncStorage.getItem('email');
fetch('https://webserver-migospay.onrender.com/api/user-data/get-transactionby-email/' + email, {
method: 'GET',
headers: {
'Content-type': 'application/json',
'Authorization': `Bearer ${token}`,
},
})
.then(response => response.json())
.then(responseJson => {
setTransaction_details(responseJson);
setLoading(false);
});
};
useEffect(() => {
//showdata();
getTransactionsList();
});
/*useEffect(() => {
fetch('https://brotherlike-navies.000webhostapp.com/people/people.php', {
method: 'GET',
headers: {
Accept: 'application/json',
'Content-type': 'application/json',
},
})
.then(response => response.json())
.then(responseJson => {
setTransaction_details(responseJson);
setLoading(false);
});
}, []);
*/
return (
<View style={{flex: 1}}>
<Header
containerStyle={{
backgroundColor: 'transparent',
justifyContent: 'space-around',
}}
leftComponent={
<Avatar
small
rounded
source={{
uri: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSiRne6FGeaSVKarmINpum5kCuJ-pwRiA9ZT6D4_TTnUVACpNbzwJKBMNdiicFDChdFuYA&usqp=CAU',
}}
onPress={() => console.log('Left Clicked!')}
activeOpacity={0.7}
/>
}
rightComponent={
<Icon
name={'mail-outline'}
color={'#00BB23'}
size={32}
onPress={() => navigation.navigate('Accounts')}
/>
}></Header>
<ImageBackground
source={{
uri: 'asset:/logo/bg.JPG',
}}
imageStyle={{borderRadius: 6}}
style={{
top: 15,
paddingTop: 95,
alignSelf: 'center',
width: 328,
height: 145,
borderadius: 9,
justifyContent: 'center',
alignSelf: 'center',
alignItems: 'center',
}}>
<View>
<Text style={styles.accText}>Wallet Balance</Text>
<Text style={styles.text}> 250,000 </Text>
</View>
</ImageBackground>
<View>
<Text
style={{
fontFamily: 'Poppins-Bold',
flexDirection: 'row',
paddingTop: 55,
fontSize: 15,
left: 18,
color: 'gray',
}}>
Recent Transactions
</Text>
</View>
<View style={{flex: 1, marginTop: 35}}>
{isLoading ? (
<ActivityIndicator />
) : (
<FlatList
data={transaction_details}
ItemSeparatorComponent={this.FlatListItemSeparator}
renderItem={({ item }) => {
return (
<View>
<View style={{ flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center' }}>
<Text>{item.narration}</Text>
<Text>{item.amount}</Text>
</View>
<Text>{item.date}</Text>
</View>
)
}}
keyExtractor={(item) => item._id.toString()}
/>
)}
</View>
</View>
);
};
export default HomePage;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: 20,
},
paragraph: {
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
padding: 20,
},
text: {
top: -85,
fontSize: 30,
color: 'white',
textAlign: 'center',
fontFamily: 'Poppins-Bold',
},
mainContainer: {
paddingTop: 90,
justifyContent: 'center',
alignItems: 'center',
},
accText: {
top: -85,
paddingTop: 10,
justifyContent: 'center',
alignItems: 'center',
fontFamily: 'Poppins-Medium',
color: 'white',
textAlign: 'center',
},
PayeeName: {
justifyContent: 'flex-start',
flexWrap :'wrap',
fontFamily: 'Poppins-Medium',
size: 800,
fontWeight: 'bold',
},
amountValue: {
textAlign:'right',
fontFamily: 'Poppins-Medium',
size: 800,
fontWeight: 'bold',
},
});我需要帮助。请
- 编辑**
它现在正在返回数据,但是我希望日期像这样2022 - 12 - 20,而不是相反。

1条答案
按热度按时间txu3uszq1#
我觉得你的问题在这里:
this.FlatListItemSeparator返回未定义的组件,而不是React组件,请使用以下命令修复: