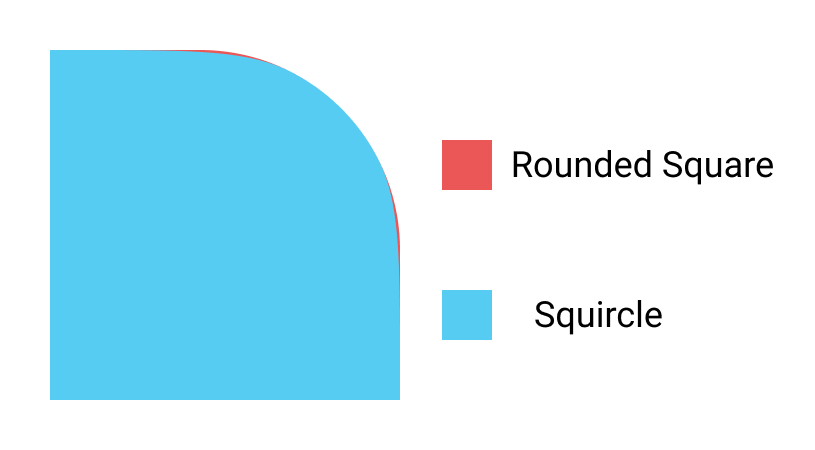
我一直在绞尽脑汁想如何使用The Code Player's CSS3 Squircles example在我的网站上创建一个iOS-7风格的应用程序图标(在Safari浏览器中测试)。这个例子使用伪标签来裁剪背景色,而我需要裁剪一个<img>。如果你不熟悉,squircle就像一个圆角矩形,但是侧面倒圆超过拐角半径,像这样:

.icons img {
width: 100px;
height: 100px;
border-radius: 24%;
}
.icons a {
text-decoration: none;
display: inline-block;
position: relative;
}
/*Now we will create fish-eye shapes using pseudo elements and clip them to add a curve to the sides of the icons*/
.icons a:before, .icons a:after {
content: '';
position: absolute; left: 0; top: 0;
width: 100%; height: 100%;
background: inherit;
border-radius: 100%; /*circle*/
/*time to transform the circle into fish-eye shape. iOS7 style now.*/
-webkit-transform: scaleX(2) scaleY(1.05);
transform: scaleX(2) scaleY(1.05);
/*clipping the left and right sides - 17px from the left and right*/
clip: rect(0, 66px, 100px, 34px);
/*pushing it behind the icon*/
z-index: -1;
}
/*duplicating the :before element and rotating it 90deg and swapping the X/Y transforms*/
.icons a:after {
-webkit-transform: scaleY(2) scaleX(1.05) rotate(90deg);
}<div class="icons">
<a href="#"><img src="http://lorempixel.com/256/256/abstract/2/" /></a>
</div>
4条答案
按热度按时间zbq4xfa01#
最简单的解决方案可能是创建具有透明背景的图像,直到实现以下某些功能。
如果你可以通过CSS添加图像,那么你可以只添加高度,宽度,背景图像和背景大小的链接(
.icons a)。如果不是这种情况,你可以添加大小和边界半径到图像。在这种情况下,伪圆形边界是由背景色填充的'图标a'元素。
一个二个一个一个
**SVG Solution 1:**Use a cliping-path using an svg but this is not yet supported by webkit (sticks the clipped image at the top left of the screen). See this link for more info: https://css-tricks.com/clipping-masking-css/#comment-1587234
**Other Resources:**http://caniuse.com/#search=clip-path (Partial support at time of writing) SVG support: http://caniuse.com/#search=svg
vltsax252#
q3qa4bjr3#
松鼠是不是

border-radius或圆角,你必须自己画路径。这篇文章来自figma的博客以及它们在Github中的实现。
https://www.figma.com/blog/desperately-seeking-squircles/https://github.com/MartinRGB/Figma_Squircles_Approximation
qlfbtfca4#