我正在开发一个网站,我希望能在有缺口的设备上正确显示(特别是我自己的iPhone X)。在this page中,给出了以下代码示例:
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
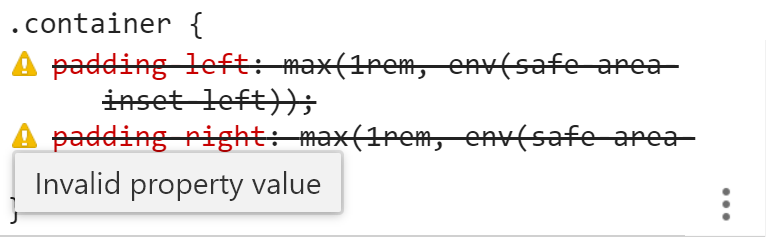
}然而,当我有这一套,在Chrome中,我可以看到它是无效的(见下面链接的照片)

是否有办法纠正这一点,或者是否可以使用SCSS @if语句来检测父元素的填充是否大于0,如果没有,则向其添加1rem的填充?
我的问题不是这里提到的那个,这是我使用代码的方式,我也试过把这个放在一个没有unquote的标准CSS文件中,但是它也不起作用。
2条答案
按热度按时间rkue9o1l1#
如果我没看错你的问题,你指的是css max function,而不是Sass提供的max函数--这个例子也是CSS,因此需要提到的Sass“hack”才能在SCSS中工作。
首先需要处理的是使用
constant的iOS 11.0 - 11.2实现,最简单的方法是将safe-area-inset赋给CSS变量。在下面的例子中,我为所有变量创建了一个默认值0 px--但是当使用变量
var(--some-var, 12px)时,您也可以使用回退值(如果没有定义--some-var,则使用12 px)。第二部分是使用--safe-area-inset变量的代码。
我希望这是有意义的:-)
piah890a2#
您还需要取消@supports中max的引号,引用的示例应为: