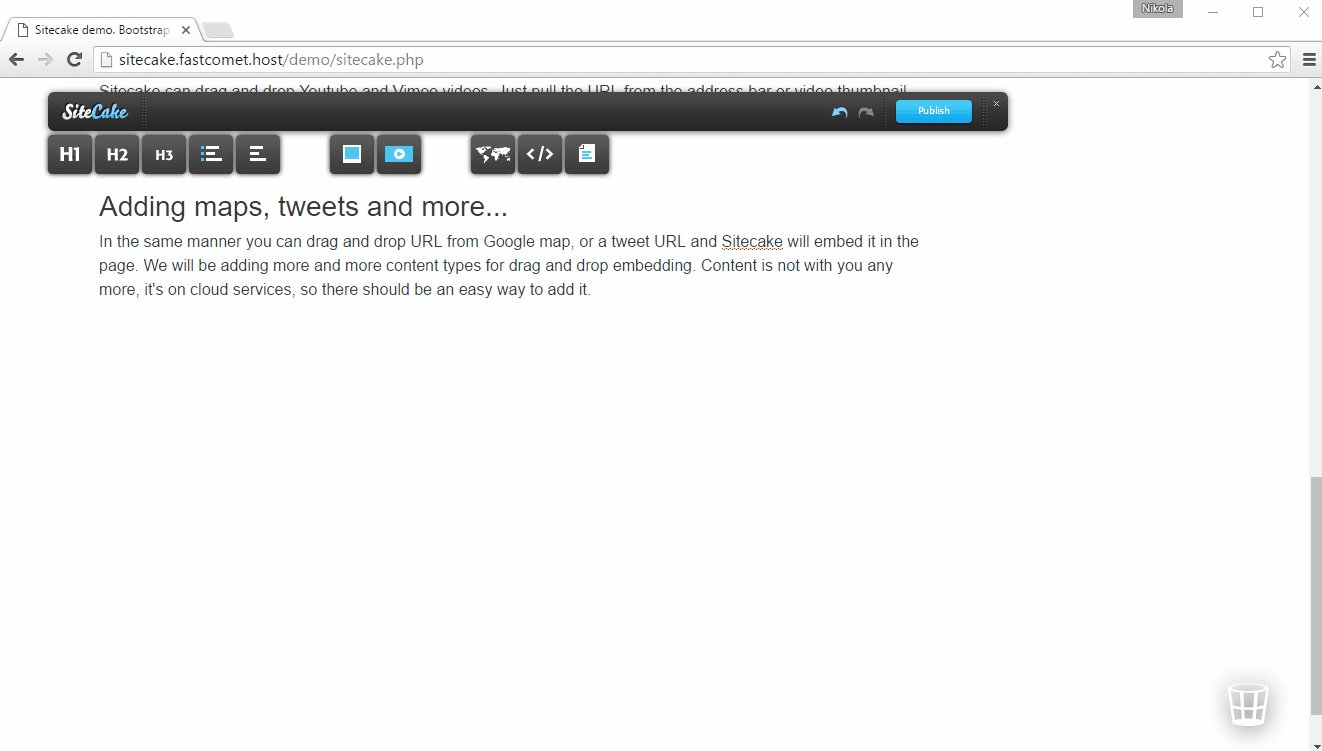
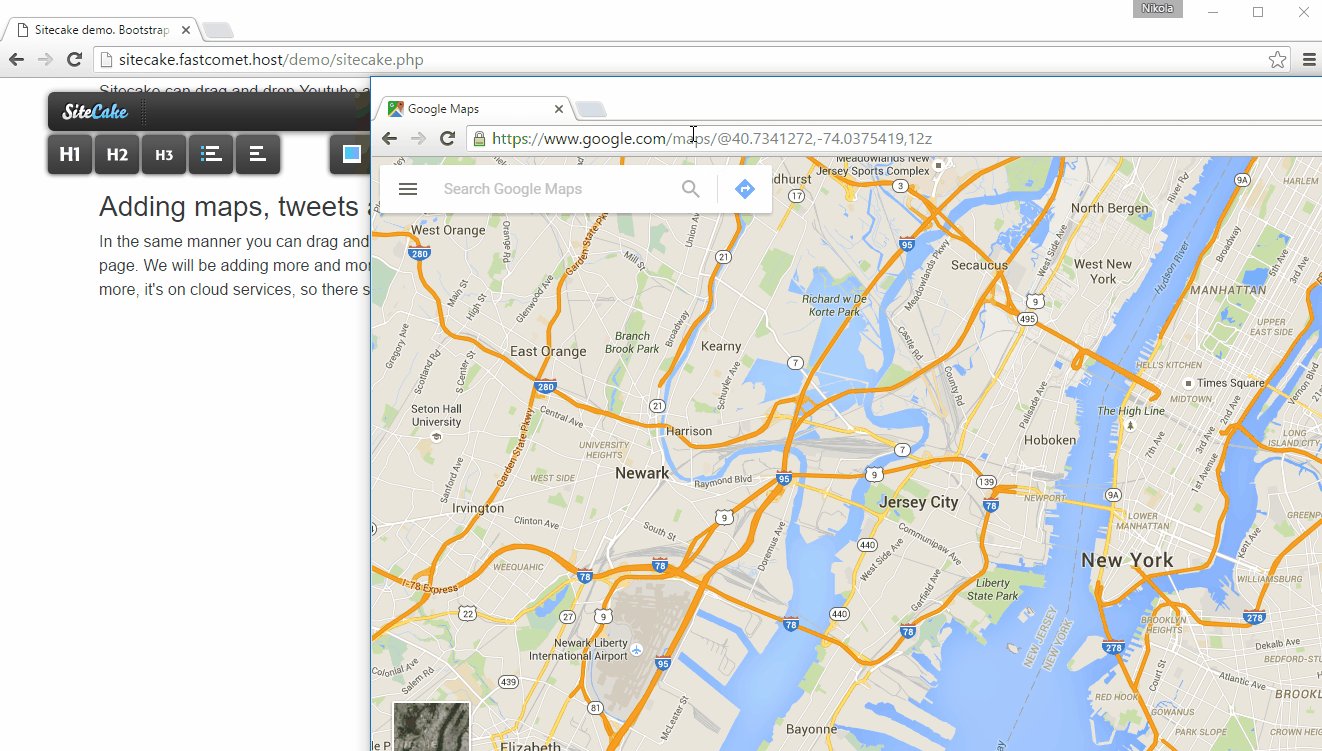
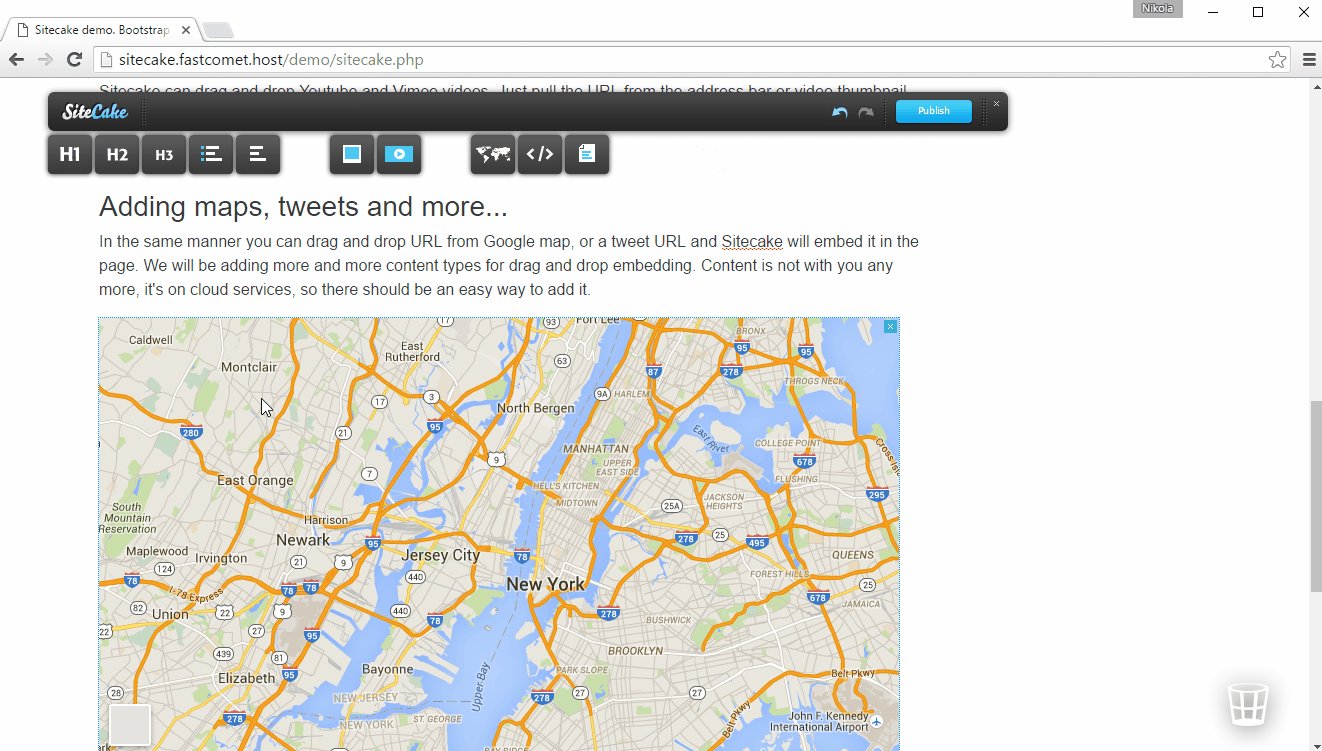
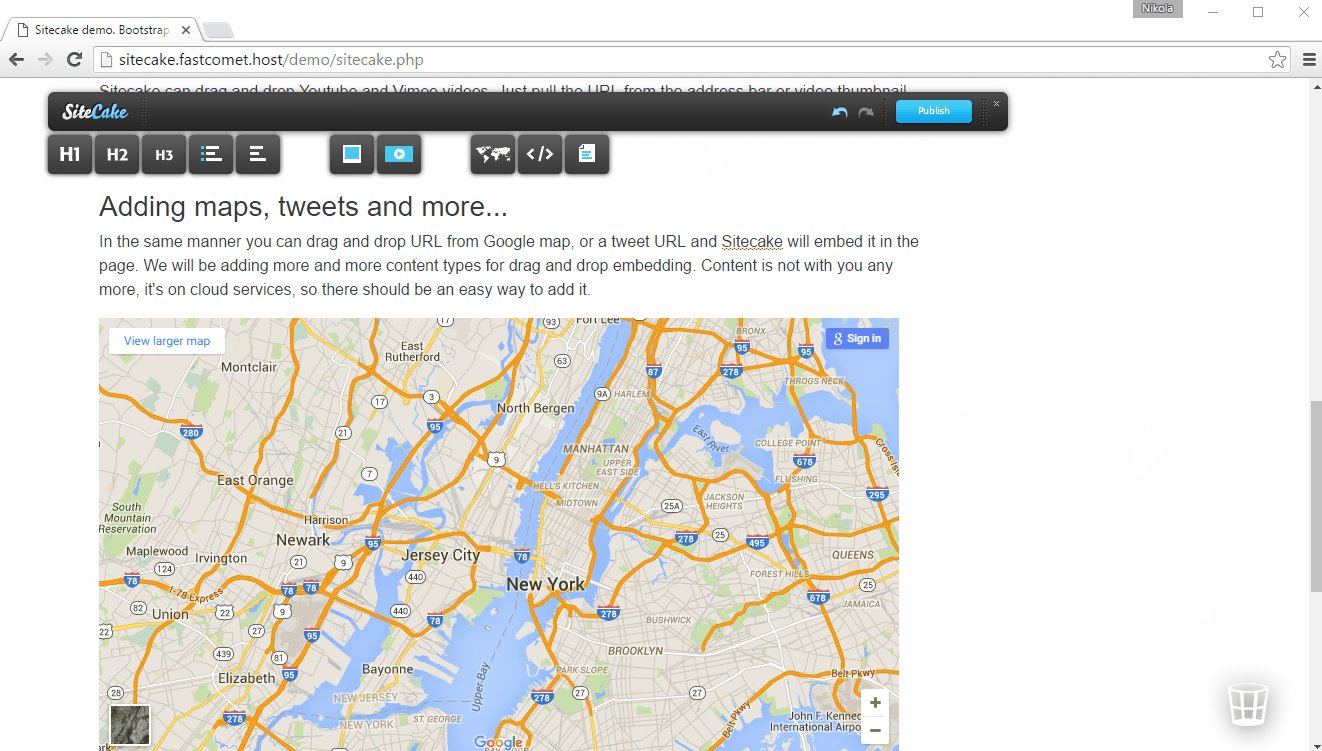
我最近看到一个网站
,你可以把常规的谷歌Mapurl拖到他们的页面上,它会通过iframe自动嵌入它。我读了谷歌Map嵌入API,看起来没有办法做到这一点。我不确定这是否可以通过使用regex提取参数来实现。
// Sample https://www.google.com/maps/@37.3321023,-121.9035969,14z
$(button).click(function() {
reg-url = $('#inputbox').val();
convert();
});
function convert() {
embedid = //get param from reg-url
$('.wrapper').html("<iframe src='https://www.google.com/maps/embed?pb="+embedid+"'>");
}所以基本上我想创建一个jquery函数,它会将常规的map url转换为嵌入url。
2条答案
按热度按时间fjaof16o1#
在您的样本中:-
在“@”之后,37.3321023是一个坐标,-121.9035969是第二个坐标,14 z是缩放。
我已经为你做了坐标,你所需要做的就是写一些如果的工作,把嵌入的缩放变成一个整数(我已经设置为总是20000,这看起来是根据网络界面的第14个缩放级别左右。
ie3xauqp2#
下面是我的解决方案:
从规则连接中提取坐标
从坐标生成嵌入URL:
最后我们可以把它放在一起:
您可以阅读官方文档以了解更多关于params等的信息:www.example.comhttps://developers.google.com/maps/documentation/embed/embedding-map#streetview_mode