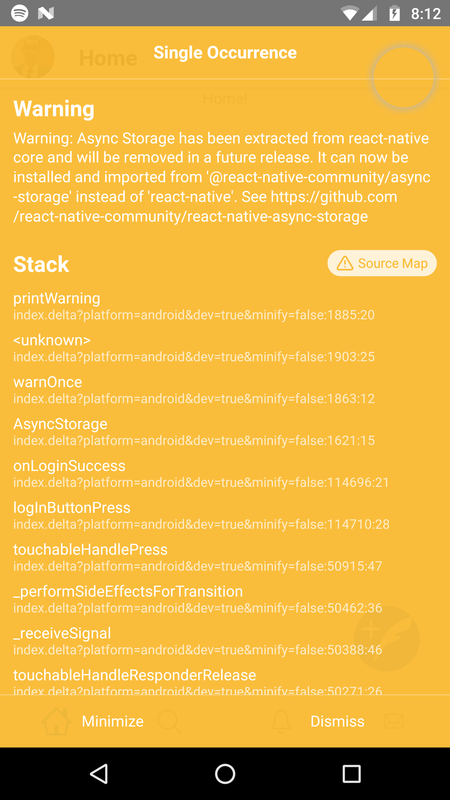
我已经尝试了此屏幕截图中推荐的方法

通过在我从react-native导入async-storage的文件中使用这行代码import AsyncStorage from '../../../node_modules/@react-native-community/async-storage';,但此路径无法解析,即async-storage不存在于此目录中。我还尝试通过运行yarn add async-storage安装async-storage(即使它已经安装),但在前面提到的目录中没有出现任何内容
9条答案
按热度按时间kjthegm61#
有两种方法可以做到这一点。
AsyncStorage。这将删除警告并修复问题。AsyncStorage已从react-native删除。我不会这样做,因为第一种方法实际上解决了问题。这意味着实际检查每个依赖项的代码,看看它们是否使用
AsyncStorage。在节点模块或依赖项的Github上搜索通常就足够了,但要找到它可能需要一些时间。一旦您发现是哪一个导致了它,您应该打开一个问题或创建一个PR,修复依赖关系的存储库。此时,您只能隐藏警告,直到它被修复。
安装异步存储
1.使用您最喜欢的软件包管理器
npm或yarn安装它1.链接依赖项
1.使用依赖项
安装:选择您通常使用的方法
或
链接依赖项(如果您使用的是0.60+,则可能不必执行此操作,因为它具有Autolinking)
然后像这样导入它,并像以前一样使用它。
您可以通过查看here了解更多信息
禁止显示警告。
以前您使用
YellowBox来隐藏警告,现在它已更改为LogBox。然后可以添加以下内容
我通常在
App.js中进行,所以很容易跟踪我隐藏了哪些。它不会从控制台中删除警告,但会删除与错误相关的任何LogBox警告。但是,我不会在这种情况下这样做,因为有一个正确的修复方法,即正确安装依赖项。
世博会用户
目前世博会仍从
react-native导入AsyncStorage,由于这个原因,你可能仍然会遇到警告。我相信它仍然是因为向后兼容的原因而以这种方式导入它。快速搜索Expo repo显示有许多使用它的示例,就像你看到的here一样。在这种情况下,你唯一的选择就是抑制警告。根据世博会的功能要求,它是currently in progress,所以希望它应该很快被添加到世博会。博览会更新
截至2020年6月:
@react-native-community/async-storagev1.11.0可以安装在Expo托管应用中。希望这将导致在依赖项转换为导入异步存储的新方式时出现较少的此类警告。报告更新
现在有一个新的异步存储库,可在此处找到
https://github.com/react-native-async-storage/async-storage
查看文档以了解安装和链接说明
https://react-native-async-storage.github.io/async-storage/docs/install/
dpiehjr42#
如果问题的来源是Firebase,则9.9.2版的有效解决方案是在正确导入验证会话后,将Firebase用于存储验证会话的默认持久层设置为AsyncStorage:
expo install @react-native-async-storage/async-storage然后添加firebase.js
然后通过导出{auth}
与getAuth()不同,initializeAuth()让我们能够控制持久层。
Reference.
5t7ly7z53#
对我来说,这个问题是与@firebase。
节点模块/@firebase/应用程序/目录/索引.rn.cjs.js
按照上面Andrew的步骤,在vscode中我能够删除警告。
1.复制“异步存储”
1.点击搜索'...'下的三个点
1.右键单击node_modules文件夹选择“复制路径”
1.在vscode搜索中添加“要包含的文件”的路径
1.找到一个原始(不正确的)AsyncStorage的import或require语句的例子,复制它。将它粘贴到搜索中,替换第一个搜索查询。
找到所有导入后,为新版本正确安装AsyncStorage(如上所述),同时添加到pod,然后检查并替换所有导入
我用xcode做了一个干净的构建,然后一切都很好,没有更多的警告:-)
ki0zmccv4#
这似乎是一个持续存在的问题,在Firebase与React原生。
查看此主题:
https://github.com/firebase/firebase-js-sdk/issues/1847
1tuwyuhd5#
我一直对这个类似的问题感到恼火,这里是我的warning message。我简单地解决了它:
flseospp6#
将以下步骤记入@Rory:
注意:我们需要在
node_modules中找到var reactNative = require('react-native')注意:如果您不想执行以下步骤,只需导航到
node_modules/@firebase/auth/dist/rn/index.jsvar reactNative = require('react-native')粘贴到搜索中1.点击搜索'...'下的三个点
1.右键单击
node_modules文件夹选择copy path1.在vscode搜索中添加
files to include的路径然后在我们找到搜索的
index.js中,执行以下替换:刷新后警告消失!
enyaitl37#
如果你使用npm
Yarn
db2dz4w88#
YellowBox已替换为LogBox。您可以改用LogBox.ignoreLogs()来取消显示警告hwazgwia9#
在我的例子中,firebase使用react native的asyn存储,我使用的是v8 firebase,它没有getreactnativePersistence。
所以我有了这个解决方案,可能会有帮助。
将以下代码片段保存在一个文件ignoreWarning.js中,并导入文件顶部的App.js中。