一个人如何慢慢地拖动一个模态向上时,在屏幕上向上滑动,拖动它完全向上,如果快速向上滑动和关闭时,向下滑动。
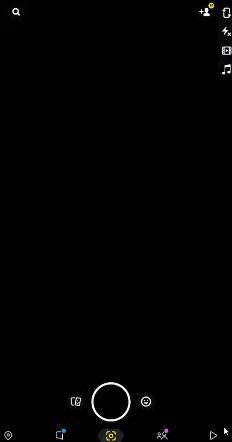
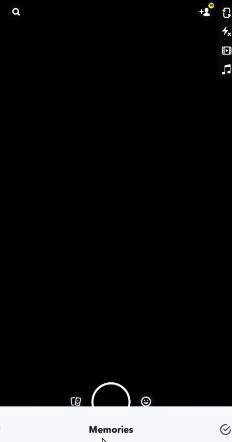
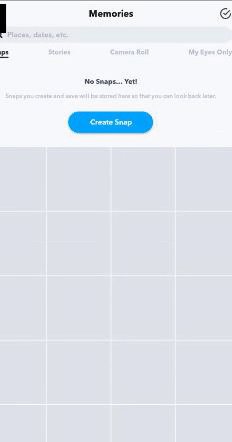
这就像下面显示的视频中Snapchat的工作原理一样。

我试过react-native-swipe-modal-up-down和react-native-modalize,但它们都不支持在完全隐藏时缓慢显示。
一个人如何慢慢地拖动一个模态向上时,在屏幕上向上滑动,拖动它完全向上,如果快速向上滑动和关闭时,向下滑动。
这就像下面显示的视频中Snapchat的工作原理一样。

我试过react-native-swipe-modal-up-down和react-native-modalize,但它们都不支持在完全隐藏时缓慢显示。
2条答案
按热度按时间vhipe2zx1#
您有几个解决方案,我见过的最好的实现之一是this
另外,我建议你在YouTube上看这个,它构建了类似的东西。检查this
对于实现,我建议使用其中之一,因为它们使用react-native-gesture-handler和reanimated,并且它们在UI线程中运行,这要快得多,并且不会阻塞javascript线程。
希望能有所帮助,如果你有任何问题请问。
编辑
答案
这里我写了一个示例代码。这可以很容易地实现一个滚动视图,我会做它与react-native-reanimated所以如果你想要更多的动画,你可以编辑和扩展它。该youtube视频了有另一个视频,他实现了类似的东西。
我不会实现完全导航,只是举个例子,这样您就知道如何实现了
创建您的屏幕(我将创建一个屏幕我们两次,例如,我会称之为一个页面)
下面是一个小gif,显示了实现。
我使用了动画滚动视图,但你也可以使用普通滚动视图。这是expo的,但在react native中也是一样的。我用reanimated实现了,因为当你开始在页面(屏幕)中实现滚动视图时,它会更有性能,因为那时你必须检查和处理哪个滚动视图是活动的。
如果您有任何问题,请提出。
wlzqhblo2#
您可以将
react-native-bottom-sheet用于该https://github.com/gorhom/react-native-bottom-sheet可以使用
yarn add @gorhom/bottom-sheet@^4安装它查看文档:https://gorhom.github.io/react-native-bottom-sheet/