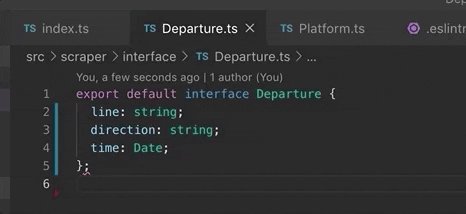
我正在配置ESLint(因为TSLint很快就被弃用)来处理我的. ts文件。我有一个很小的文件:
export default interface Departure {
line: string;
direction: string;
time: Date;
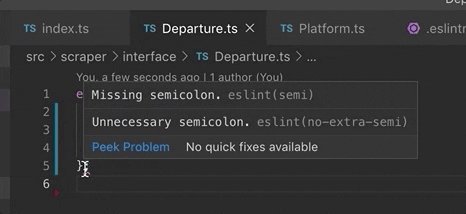
};在最后一次,分号是,ESLint在我的VSCode信号两个错误:一个关于缺少分号eslint(semi),另一个关于不必要的分号eslint(no-extra-semi)。

下面是我的.eslintrc.js:
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": [
"plugin:@typescript-eslint/recommended",
"airbnb"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018
},
"plugins": [
"react",
"@typescript-eslint"
],
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
},
"rules": {
}
};我怎样才能摆脱这种奇怪情况?不应该有任何错误。
5条答案
按热度按时间6ioyuze21#
这里的问题是同时应用两个规则:
export default需要有分号interface需要去掉分号这里的修复方法是将接口的声明从export语句中分离出来,如下所示:
不是我自己想出来的。来源是此submitted issue
t9aqgxwy2#
我使用以下规则解决了这个问题:
imzjd6km3#
在Ricardo Emerson的comment中添加以下
.eslintrc设置将不会关闭分号错误:根据文档,还建议在关闭分号时打开
no-unexpected-multiline错误。vwhgwdsa4#
综合几个答案,我们找到了将导出和接口定义拆分为单独行的解决方案。这将解决特定错误,但不会防止其再次发生。
从Ricardo Emerson的回答中可以看出,在解决冲突时,允许保留分号检查:
或者,如果这似乎完全关闭了检查,请尝试:
“always”检查是“@typescript-eslint/semi”的默认设置,但此设置可能已在其他配置文件中更改。
要完全禁用检查,请执行以下操作:
这将停用这两个规则。不要同时打开“@typescript-eslint/semi”代替“semi”。文件特别警告了这一点。参见https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/docs/rules/semi.md
3df52oht5#
检查你的.prettierrc文件并删除/删除“semi”:“off”规则,这样,当你保存你的工作文件时,你的eslint需要的分号就不会被删除。