文章30 | 阅读 13770 | 点赞0
React-Native 学习系列课程笔记(React-Native开发环境搭建)
对于2016年最火爆的前端H5框架无疑是Facebook推出的React, React框架可以说是一个系列框架,可以分为web端,服务端,移动端,其核心思想都是自己组件化开发,这也是未来前端或者是移动领域一个不小的趋势所在。
那么今天我们就来尝试一下React-Native,这个一个对于一个移动领域不小的突破, 目前其主要针对两个平台,IOS和Android, 我们先来搭建一个开发环境, 这里推荐大家使用Mac os,因为我们可以同时构建两个平台产品,方便统一管理。
基础环境安装
想运行React-Native项目我们就必须安装基础环境,比如Node.js, React-Native命令行工具,还有发布工具Xcode.
NodeJS的安装这就不在赘述, 安装好node,可以通过npm安装react-native命令行工具:
sudo npm install -g react-native-cli测试安装,创建Demo案例
我们可以查看当前工具的版本号,例如:
react-native --version接下来我们创建一个简单的Demo, 当然这个Demo是官方提供给我们的:
react-native init AwesomeProject
cd AwesomeProject
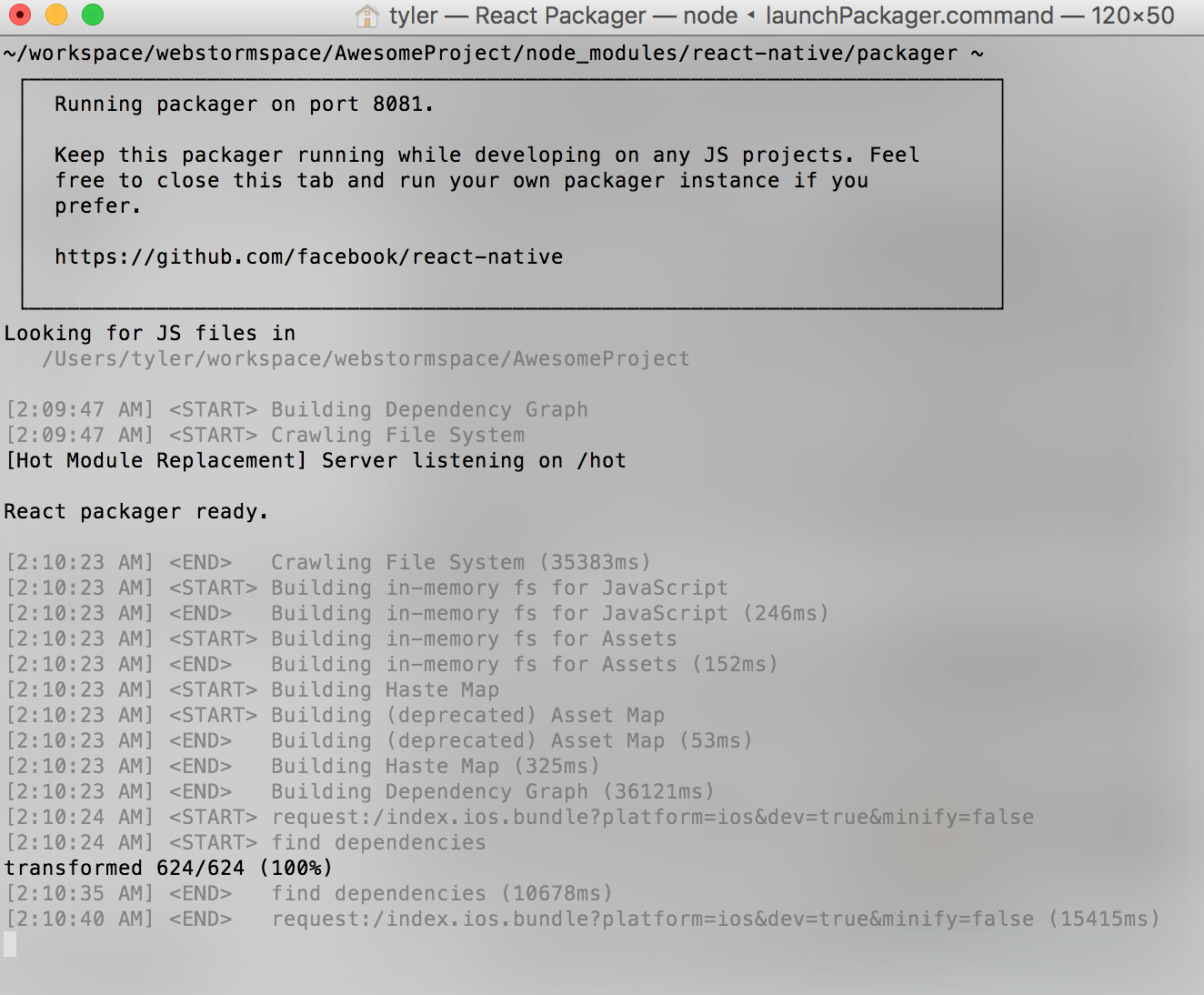
react-native run-ios这时会自动启动termial 窗口,对项目进行编译:
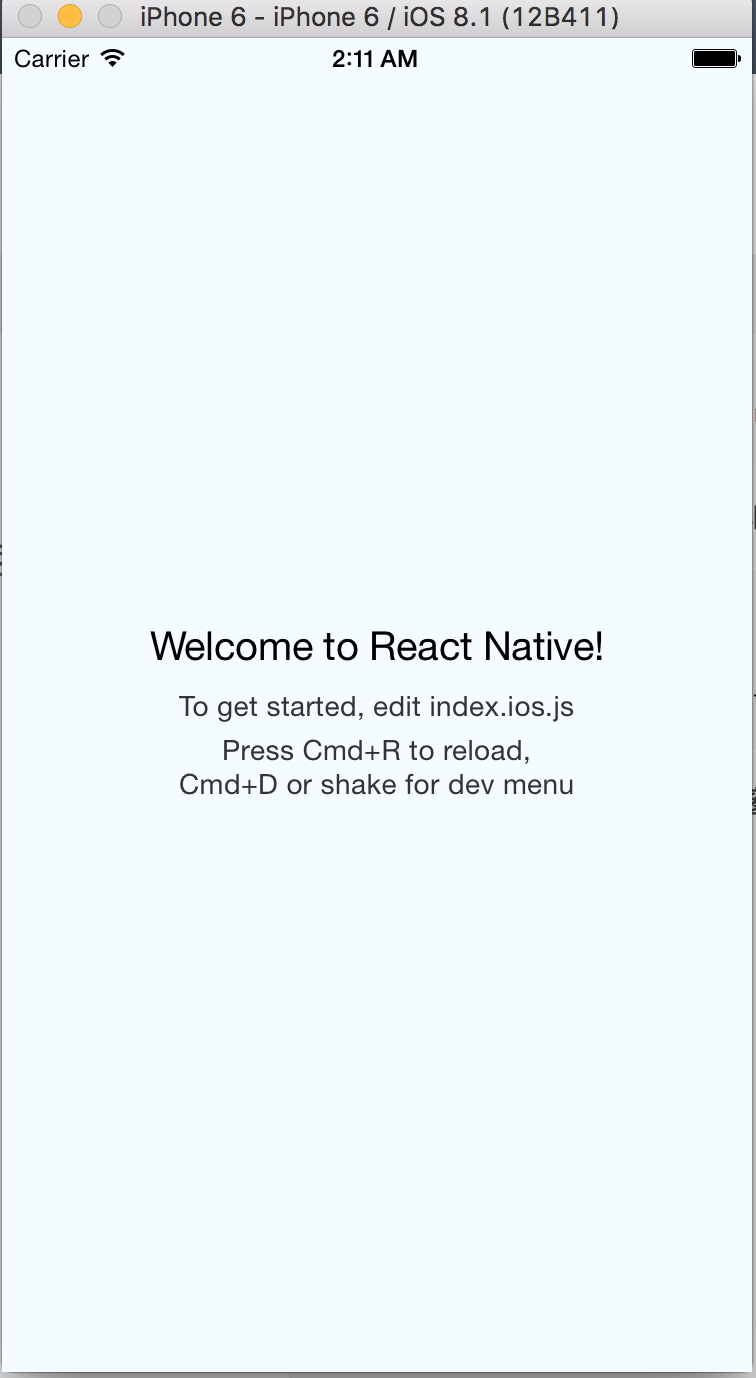
等待片刻,ios 模拟器会自动打开,并运行项目, 如下:
我们也可以尝试编辑index.ios.js, 保存后, 重新运行模拟器。
如果你的mac os上安装了android的开发环境,并配置了环境变量,你也可以尝试运行android app, 通过:
react-native run-android在运行android的过程中, 可以会报错误,ANDROID_HOME找不到的错误,这就需要大家自己手动配置android_home在你的机器中。
具体操作方法,大家可以参考我下面的这个博客:
http://blog.csdn.net/jiangbo_phd/article/details/50673017
好了,自己试试吧!
版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/jiangbo_phd/article/details/52177892
内容来源于网络,如有侵权,请联系作者删除!