文章17 | 阅读 14056 | 点赞0
【QT】QT从零入门教程(二):开始入门
配置
第一个教程简单介绍了图像处理自编软件的基本界面和功能,本节开始讲解如何制作这个软件。首先是配置环境,博主用的是VS2017+OpenCV3.30+QT5.9.2,其他版本也可以实现,不过要注意链接依赖项的区别。网上的配置教程数不胜数,在此不赘述,QT配置可以参考VS2017专业版使用最新版Qt5.9.2教程,OpenCV配置用CMake完成。
新建项目
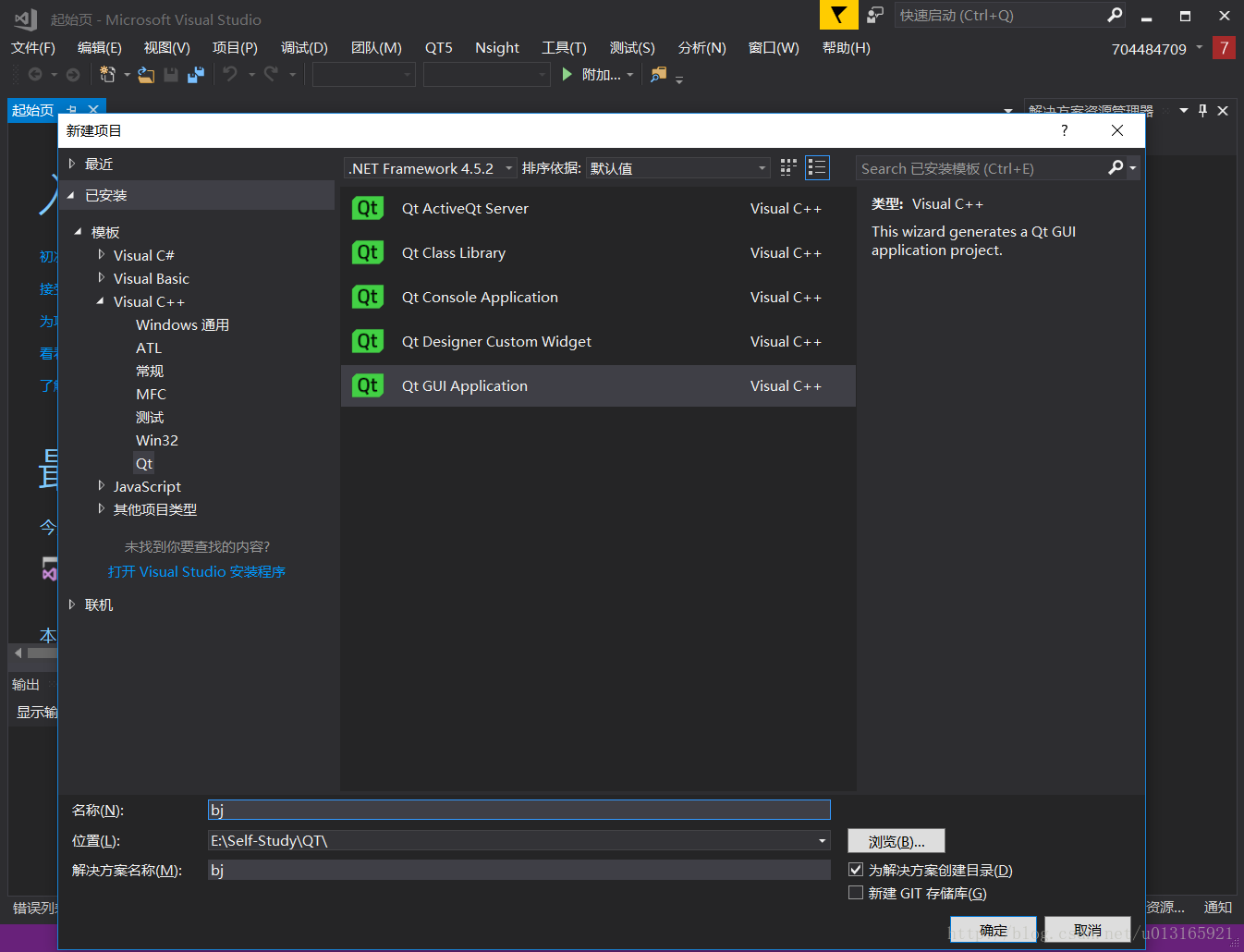
文件——新建——项目——Qt GUI Application——选择路径和项目名称。
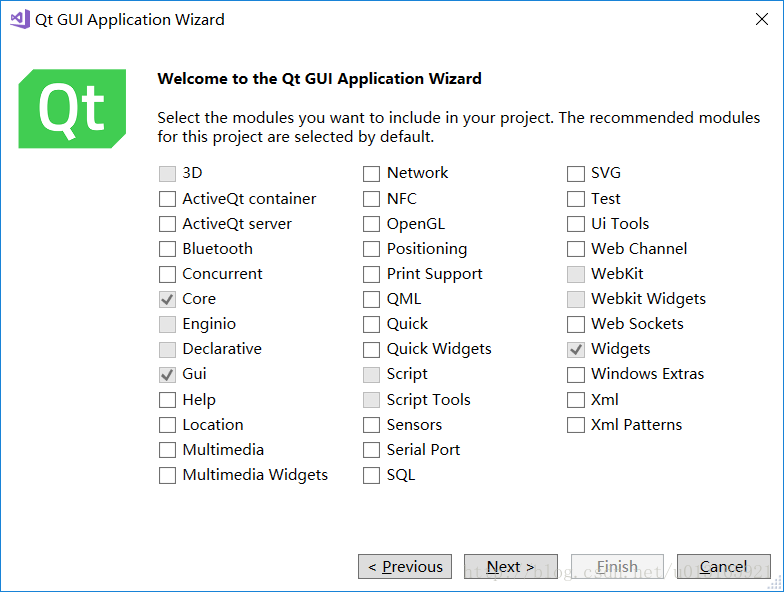
接着默认选项。
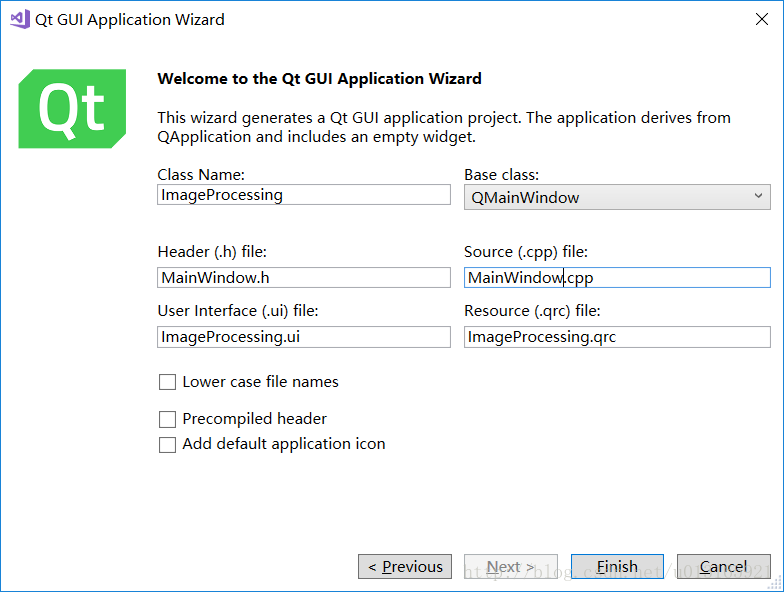
在这里可以选择自己想要修改的头文件名和Cpp名。
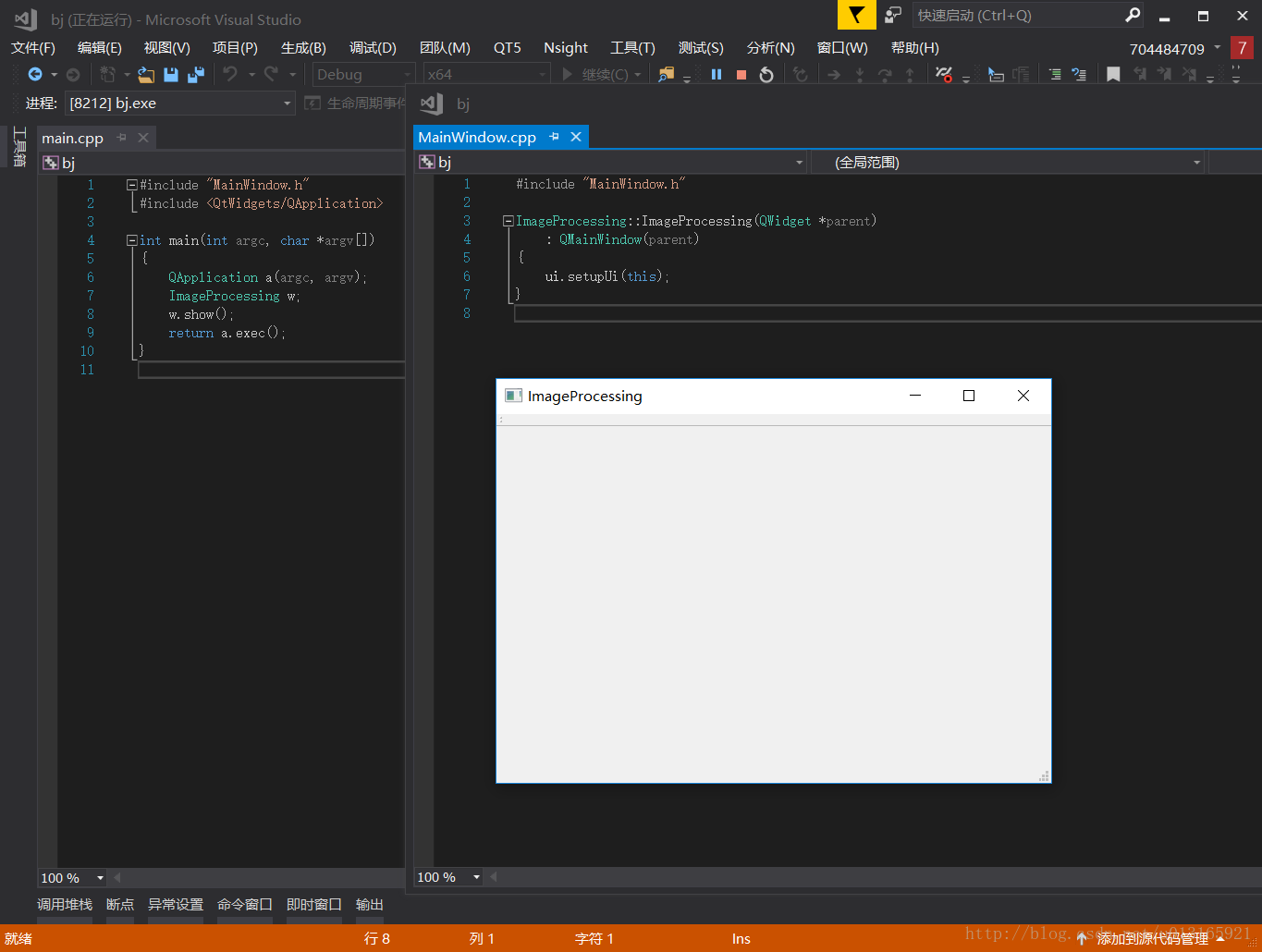
进入页面运行无误后,就可以准备大施拳脚了。
Hello World
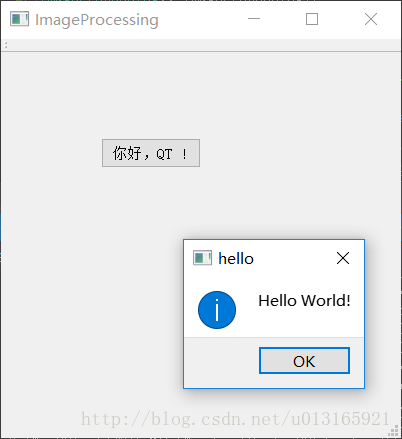
如果仅仅运行个空白界面,就说成入门,可能略显尴尬。那就来个简单的小项目练练手,就以经典的Hello World 开始吧。
先讲明几个点,编写QT程序时,运行可能会出现汉字乱码问题,解决方式是加上#pragma execution_character_set("utf-8")。QT的按钮等响应事件不同于MFC,是通过信号与槽机制实现的,原理解释在下文给出。
// 头文件
#include <QtWidgets/QMainWindow>
#include "ui_ImageProcessing.h"
class ImageProcessing : public QMainWindow
{
Q_OBJECT
public:
ImageProcessing(QWidget *parent = Q_NULLPTR);
~ImageProcessing();
void helloWorld(); // 函数声明
private:
Ui::ImageProcessingClass ui;
private slots: // 槽函数
void iSlot();
};// cpp
#include <QMainWindow>
#include <QtGui>
#include <QtWidgets>
#include "MainWindow.h"
#pragma execution_character_set("utf-8") // 解决汉字乱码问题,注意!!!
ImageProcessing::ImageProcessing(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
this->resize(400, 400); // 改变主窗口大小,后续教程中还有其他方式可以设置
helloWorld();
}
ImageProcessing::~ImageProcessing()
{
}
void ImageProcessing::helloWorld() // 函数定义
{
QPushButton *button = new QPushButton(this); // QPushButton是QT的按钮类
button->setText(tr("你好,QT !")); // 按钮显示的文本
button->move(100,100); // 重设按钮位置
connect(button, SIGNAL(clicked()), this, SLOT(iSlot())); // 连接信号与槽
}
void ImageProcessing::iSlot() // 槽函数
{
QMessageBox::information(this, tr("hello"), tr("Hello World!"));
}版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u013165921/article/details/79278756
内容来源于网络,如有侵权,请联系作者删除!